Visão geral
O projeto teve como foco a análise e reestruturação da experiência do usuário no aplicativo da Nextel, a partir de feedbacks que apontaram problemas na navegação e no uso de interfaces nativas. A partir de capturas de tela enviadas por um usuário, as funcionalidades foram mapeadas e reorganizadas em pilares lógicos, visando uma interface mais intuitiva e eficiente. O resultado foi a criação de wireframes e novos layouts que simplificam a usabilidade, proporcionando uma experiência mais coesa e adaptada às diferentes necessidades dos usuários.
Este case era originalmente um post no Medium.
Habilidades
Feedback de usuário
Análise Heurística
Identificação de funcionalidades
Arquitetura de informação
Wireframe
Prototipagem
Interface de usuário
Redefinindo a Experiência: Otimizando o App da Nextel para Usuários Modernos
Antes de começar a escrever este post, gostaria de deixar claro que não sou um usuário da Nextel e decidi iniciar isso após ouvir uma reclamação de um amigo. A reclamação dele era sobre o fluxo de navegação e como eles não estavam usando uma interface nativa e experiência para construir o aplicativo. Eu não tenho experiência com frameworks como Xamarin ou Sencha, mas apesar de eu conseguir fazer um pouco de codificação em HTML, CSS e JavaScript, sempre prefiro usar o que o sistema operacional oferece.
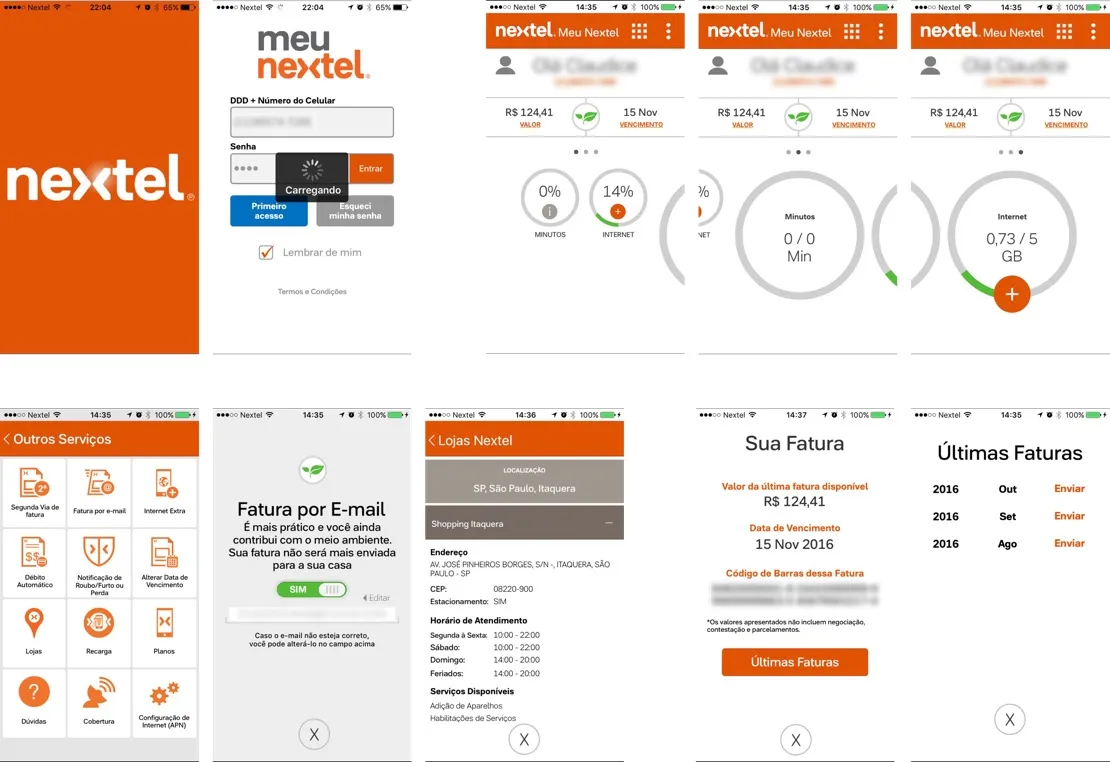
Então pedi para esse amigo me enviar algumas capturas de tela do aplicativo. Isso é o que ele me enviou:
Parece que ele esqueceu algumas telas, mas tudo bem. Tenho certeza de que terei que assumir algumas coisas para mudar a experiência e a interface, então como uma funcionalidade funciona não deve ser um problema. Não há necessidade de todas as telas porque não vou aprofundar tanto neste teste.
O que temos
Depois de fazer login, o usuário é apresentado a uma barra superior onde há 2 menus — ou pelo menos, dois botões que me lembram botões de menu — com uma tela de painel, com o nome do usuário e seu número de telefone, informações da fatura em andamento com uma folha verde e um resumo da porcentagem atual de uso de dados e minutos. Há também uma paginação que mostra as informações de dados e minutos separadamente, com as informações reais, em minutos e gigabytes. O consumo de dados é apresentado de ambas as maneiras, com um botão “+”, permitindo que você compre pacotes de dados e minutos.
Ok, vamos começar a tocar por aí. Primeiro, aquela folha verde. Ela abre um modal informando que o usuário pode "ir verde" ao evitar que sua fatura seja impressa e enviá-la por e-mail. Assim, você ativa isso ligando o interruptor e inserindo seu e-mail em um campo de texto. Em resumo, é um recurso de faturamento.
O botão do menu apresenta um monte de outros recursos. Segunda impressão da fatura, Faturamento por e-mail, Internet Extra, Débito automático, Anti-roubo, Alterar data de vencimento, Lojas, Recarga, Planos, Dúvidas, Cobertura, Configurações de Internet. Ok, muitas informações aqui. Não vou me aprofundar muito em cada recurso, mas estruturá-los de uma maneira que faça sentido. O que fiz a seguir foi pegar todas essas informações e agrupá-las por relação.
Minha linha de pensamento
Cada consumidor tem três opções de linha: Pré-Pago, Controle, e então, vamos chamar de, Pague-conforme-usa (não sei se há um nome para isso em inglês). Vou me apresentar como um usuário, com uma linha Pague-conforme-usa, com um Plano Familiar de 5GB. Nesse plano, posso distribuir a quantidade de minutos e dados entre os membros da minha família.
Então escrevi todas as opções e, com base nos recursos disponíveis, agrupei-os em 4 "pilares" principais que seriam o padrão para todo usuário, independentemente do tipo de linha e plano: Meu Nextel, Atendimento ao Cliente, Lojas e Configurações. Dessa forma, as telas podem se transformar com base no que o usuário possui, sem comprometer a interface do usuário, mesclando-a em uma experiência única.
Recursos mapeados e agrupados: Wireframe
Com base nisso, criei a primeira tela do wireframe. Olha, basicamente estou ignorando o registro/login por enquanto e me concentrando na experiência do usuário após esse processo. Minha intenção aqui é organizar o que o aplicativo oferece.
Layout final
Criei apenas duas telas com base nesse wireframe: A tela de perfil e de consumo. O resultado você pode conferir abaixo. Ainda estou trabalhando nisso como m estudo de caso para meu portfólio, então assim que terminar, atualizarei este post com a URL.
Back to top